Compiling Modelica
Simulation runtime in Bodylight.js is provided by the Functional Mock-up Interface (FMI), the composer is using the Functional Mock-up Units (FMUs) to interact with the running model.
Compilation process for Modelica models comprises two steps
- Translate Modelica to FMU
- Compile FMU to WebAssembly
We have prepared a couple of Docker containers to ease the compilation process.
1. Translate Modelica to FMU
Only OpenModelica and Dymola are currently supported. They can export Modelica models into Bodylight.js compatible FMUs. The exported units contain source code which can be compiled into WebAssembly in the second step.
OpenModelica
You can use a nightly build of OpenModelica (running on a Linux system) to export the FMU which will work in the next step, but it is easier to use the Docker container we have created, which will export the FMU with minimal effort.
Clone and follow the instructions in the Bodylight.js OpenModelica Compiler repository.
OpenModelica solvers
OpenModelica only includes the Euler solver in the FMU, be warned that FMUs exported from OpenModelica are limited by it.
Dymola
Requirements: Dymola with a Source code generation license. Tested versions of Dymola are: 2018, 2019 FD01
- Open your model and switch to the Simulation Mode
- Select
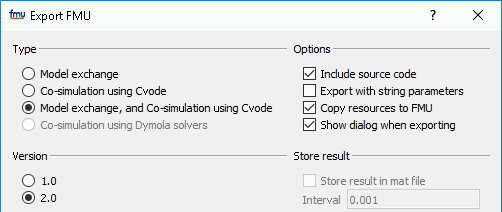
Simulation -> Translate -> FMUfrom the menus - Setup the export to match the settings in the image below
- Export the model

2. Compile FMU to WebAssembly
To compile the FMU to WebAssembly you can use a prepared compilation environment in a Docker container.
Clone and follow the instructions in the Bodylight.js FMU Compiler repository.
If you are unable to use the Docker container, or you wish to set up your own compilation pipeline you can reuse the compilation scripts from inside the container. You will need a working Emscripten environment.
Results
At the end of the process you should have a working .zip file for use in the Bodylight.js Composer.
